本期更新有哪些看点👇
1. 商品卡片功能支持API发送商品信息。
2. 对话中支持定位消息进行回复。
3. 对话超时提醒功能加强,时长支持自定义。
4. 内部/匿名回复对话框样式优化。
5. 对话标签支持三级同时显示。
6. 快捷回复区分「普通文本」和「富文本」类型。
7. 询前表单支持调整问题排序。
8. 客服ID增加复制按钮,超方便
功能详情
1.商品卡片功能支持API传递
商品卡片功能自上线以来,为电商类型企业带来了更高的商品点击率,付费转化有效提升。
嗯,也就是聊着聊着,用户就成交了。
为了增加商品传递的灵活性,在现有模板导入方式的基础上,我们新增了【JS、SDK传递】和【iframe配置】两种商品发送方式。
使用商品卡片功能频率较高的企业,赶快安排上!
研发大佬请看👉开发文档:网页插件传递商品卡片
① 商品卡片JS传递
企业想要看到访客发起对话时正在浏览的商品信息,可以通过 JS、SDK 传递商品卡片信息。
✅ 适用于网页插件和聊天链接接入方式的企业
配置后的效果图:

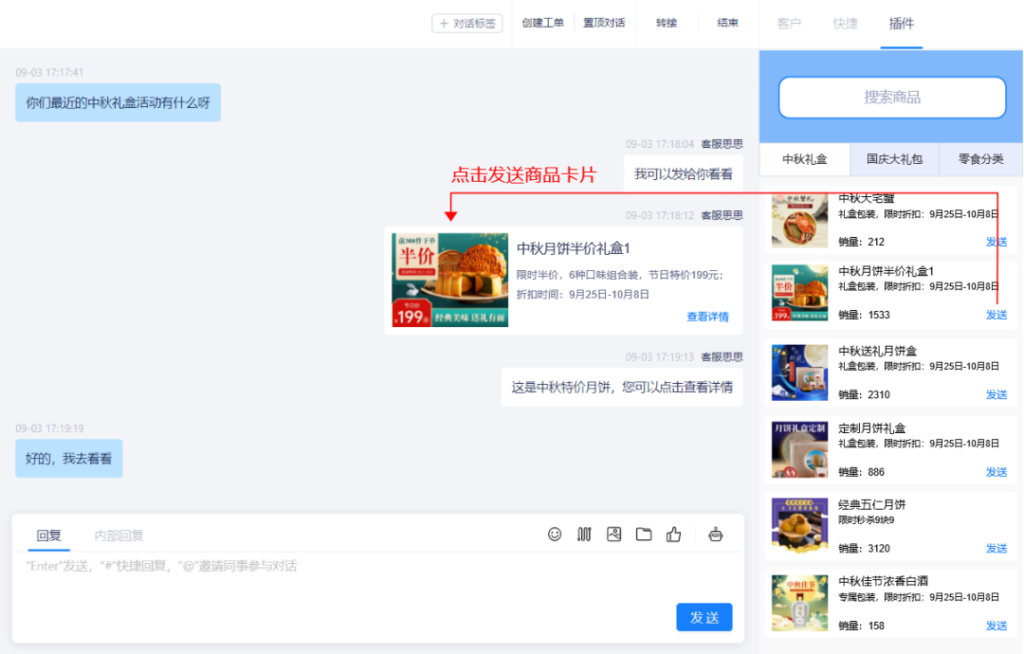
② 工作台iframe发送
客服通过嵌入iframe中的页面,如企业商品库,可以直接在页面中点击商品卡片发送给访客。
使用场景如图:

2.对话中支持定位消息回复
客服在对话中,常常会遇到以下问题:
消息过多,回复时无法准确定位?
用户同时发了几个问题,回复顺序乱,用户看不明白?
so~【消息回复功能】正式上线!
客服可以在对话中精准定位单条消息,无论是访客还是自己发送的消息,都可以直接引用回复,沟通效率提升100%。
如何使用?
只需鼠标移到需要回复的消息,点击回复按钮,即可进行定位回复。
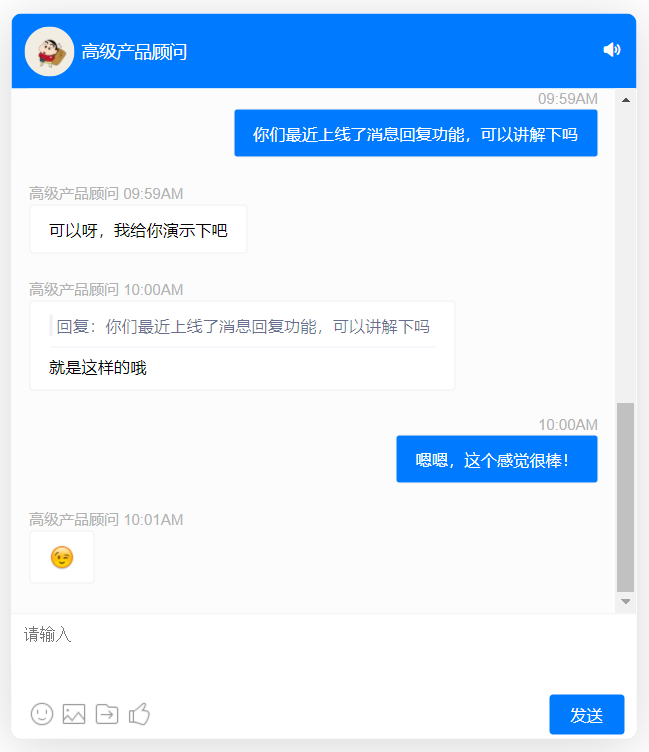
工作台回复效果:

访客端查看效果:

3.对话中超时提醒功能加强
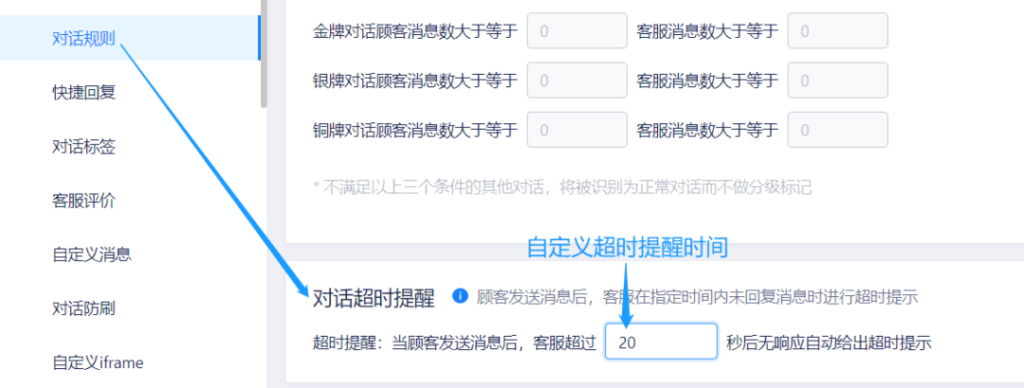
① 自定义提醒时间
对话超时提醒支持自定义时间,相比原先默认20s的提醒时间,增加更多灵活性,企业可以按需设置超时提醒,提高客服回复效率。

② 加强超时提醒
普通的超时提醒是这样的:

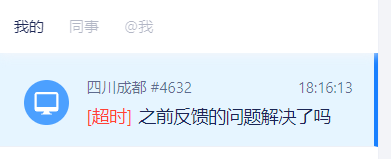
③加强后的超时提醒
就像沙漏计时表,让客服随时看到对话超时的进度,
提醒这么显眼,还怕在对话列表里不能一眼相中吗

想要加强效果,在对话页设置中打开【对话超时提醒】,就搞定啦

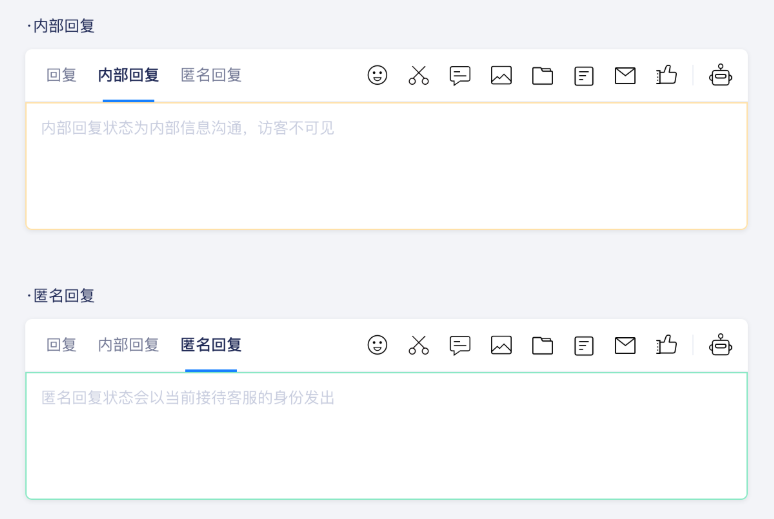
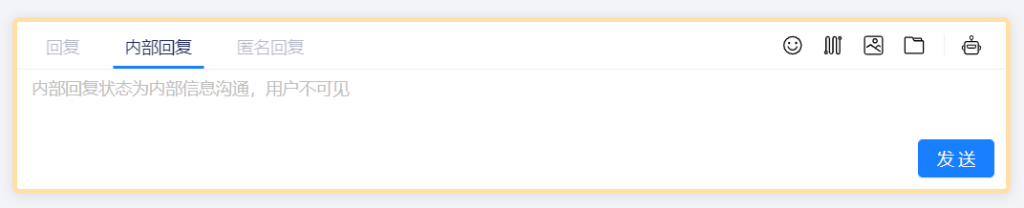
4. 内部/匿名回复对话框选中样式加强
原先的选中样式显色较浅,客服回复时容易误操作。

新样式加深了高亮效果,方便客服区分回复类型;
同时,切换到同事对话时,对话框会自动选中【匿名回复】,协助对话速度又提升了一倍
选中【内部回复】

选中【匿名回复】:

5.对话标签
原先的对话标签样式只能显示单级标签,且不支持多选;
优化后的对话标签,可以同时显示所有的三级标签,方便随时切换,还支持选择多个标签。

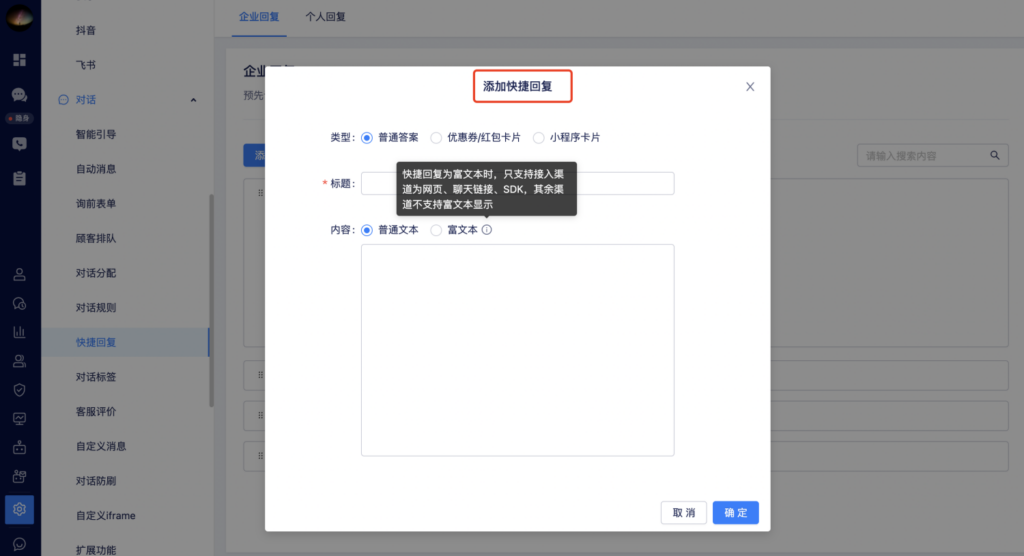
6. 快捷回复
快捷回复区分「普通文本」和「富文本」类型;
客服在快捷回复编辑框内复制和粘贴文本内容时,很容易把原来配置的富文本格式带过来,如背景色、字体大小、色号等,造成文本样式不匹配;
因此,我们对快捷回复的文本类型做了区分,客服在编辑时可选择「普通文本」或「富文本」,保证粘贴内容的格式统一。

7.询前表单
询前表单支持调整问题顺序。
在设置-询前表单,「客服分配问题」和「顾客信息收集表单」都支持随意调整顺序,客服可以随时对问题排序,方便访客更好理解和选择。

8. 客服ID增加复制按钮
又是一个提升效率的快捷按钮,人性化操作优化,不知道你发现了没![]()
