在您阅读此文档之前,我们假定您已经具备了基础的 iOS 应用开发经验,并能够理解相关基础概念.
请您首先把文档全部仔细阅读完毕,并下载我们的官方Demo再进行您的开发, 如还有疑问,欢迎加入 美洽 SDK 开发 QQ 群:748720588
请注意,如果你是旧版 SDK 更换到新版 SDK,我们的推送数据格式统一成了 JSON 格式,具体请参见本章【消息推送】
‘墙裂’建议开发者使用最新的版本:
- 1 请查看Meiqia在Github上的网页 ,确认最新的版本号。
- 2 Demo开发者功能 ->点击查看当前SDK版本号
- 3 查看SDK中MQManager.h类中 **#define MQSDKVersion **
- 4 进入美洽 SDK 开发 QQ 群( 515344099 ),向iOS技术支持人员询问最新版本号**
- 5 pod search Meiqia(此方法由于本地pod缓存,导致获取到版本不是最新版本的概率很高)
一、导入美洽 SDK
推荐你使用CocoaPods导入我们的SDK,原因如下:
- 后期 sdk更新会很方便.
- 手动更新你需要删除旧库,下载新库,再重新配置等很麻烦,且由于删除旧库时未删除干净,再迁入新库时会导致很多莫名其妙的问题.
- CocoaPods的安装使用很简单,简书上的教程一大堆.
- Swift项目已经完美支持CocoPods
1.1 CocoaPods 导入
在 Podfile 中加入:
pod ‘Meiqia’, ‘~> 最新版本号’
接着安装美洽 pod 即可:
$ pod install1.2 Carthage 集成
温馨提示:Swift项目已经完美支持CocoPods,推荐你使用CocoPods集成
- 在 Cartfile 中增加:
github "meiqia/MeiqiaSDK-iOS"- 将 Meiqia.framework 中的 MeiQiaSDK.framework 拖到与Meiqia.framework 同一级目录
- 将 Meiqia.framework 和 MeiQiaSDK.framework 两个包拖入工程中
- 将 Meiqia.framework 拖入 Embedded Binearies 中
1.3 手动导入美洽SDK
1.3.1 导入到OC 项目
打开下载到本地的文件, 找到Meiqia-SDK-files文件夹下的四个文件件 MeiQiaSDK.framework 、 MQChatViewController MeiqiaSDKViewInterface 和 MQMessageForm,将这四个文件夹拷贝到新创建的工程路径下面,然后在工程目录结构中,右键选择 Add Files to “工程名” 。或者直接拖入 Xcode 工程目录结构中。
1.3.2 导入到Swift 项目
- 按照上面的方法引入美洽 SDK 的文件。
- 在 Bridging Header 头文件中,‘#import <MeiQiaSDK/MQManager.h>’、’#import “MQChatViewManager.h”‘。注:如何添加 Bridging Header。
1.3.3 引入依赖库
美洽 SDK 的实现,依赖了一些系统框架,在开发应用时,要在工程里加入这些框架。开发者首先点击工程右边的工程名,然后在工程名右边依次选择 TARGETS -> BuiLd Phases -> Link Binary With Libraries,展开 LinkBinary With Libraries 后点击展开后下面的 + 来添加下面的依赖项:
- libsqlite3.tbd
- libicucore.tbd
- AVFoundation.framework
- CoreTelephony.framework
- SystemConfiguration.framework
- MobileCoreServices.framework
- QuickLook.framework
二、开始你的集成之旅
如果导入sdk到你的工程没有问题,接下来只需5步就ok了,能满足一般的需求.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
#pragma mark 集成第一步: 初始化, 参数:appkey ,尽可能早的初始化appkey.
[MQManager initWithAppkey:@"009c6d3b9af54a81653c1982a1425e7b" completion:^(NSString *clientId, NSError *error) {
if (!error) {
NSLog(@"美洽 SDK:初始化成功");
} else {
NSLog(@"error:%@",error);
}
}];
/*你自己的代码*/
return YES;
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
#pragma mark 集成第二步: 进入前台 打开meiqia服务
[MQManager openMeiqiaService];
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
#pragma mark 集成第三步: 进入后台 关闭美洽服务
[MQManager closeMeiqiaService];
}
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
#pragma mark 集成第四步: 上传设备deviceToken
[MQManager registerDeviceToken:deviceToken];
}
#pragma mark 集成第五步: 跳转到聊天界面(button的点击方法)
- (void)pushToMeiqiaVC:(UIButton *)button {
#pragma mark 总之, 要自定义UI层 请参考 MQChatViewStyle.h类中的相关的方法 ,要修改逻辑相关的 请参考MQChatViewManager.h中相关的方法
#pragma mark 最简单的集成方法: 全部使用meiqia的, 不做任何自定义UI.
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
[chatViewManager setoutgoingDefaultAvatarImage:[UIImage imageNamed:@"meiqia-icon"]];
[chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 觉得返回按钮系统的太丑 想自定义 采用下面的方法
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
// MQChatViewStyle *aStyle = [chatViewManager chatViewStyle];
// [aStyle setNavBarTintColor:[UIColor redColor]];
// [aStyle setNavBackButtonImage:[UIImage imageNamed:@"meiqia-icon"]];
// [chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 觉得头像 方形不好看 ,设置为圆形.
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
// MQChatViewStyle *aStyle = [chatViewManager chatViewStyle];
// [aStyle setEnableRoundAvatar:YES];
// [aStyle setEnableOutgoingAvatar:NO]; //不显示用户头像
// [aStyle setEnableIncomingAvatar:NO]; //不显示客服头像
// [chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 导航栏 右按钮 想自定义 ,但是不到万不得已,不推荐使用这个,会造成meiqia功能的缺失,因为这个按钮 1 当你在工作台打开机器人开关后 显示转人工,点击转为人工客服. 2在人工客服时 还可以评价客服
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
// MQChatViewStyle *aStyle = [chatViewManager chatViewStyle];
// UIButton *bt = [UIButton buttonWithType:UIButtonTypeCustom];
// [bt setImage:[UIImage imageNamed:@"meiqia-icon"] forState:UIControlStateNormal];
// [aStyle setNavBarRightButton:bt];
// [chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 客户自定义信息
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
//// [chatViewManager setClientInfo:@{@"name":@"123测试",@"gender":@"man11",@"age":@"100"} override:YES];
// [chatViewManager setClientInfo:@{@"name":@"123测试",@"gender":@"man11",@"age":@"100"}];
// [chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 预发送消息
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
//// [chatViewManager setPreSendMessages: @[@"我想咨询的订单号:【1705045496811】"]];
//// 发送商品卡片
// MQProductCardMessage *productCard = [[MQProductCardMessage alloc] initWithPictureUrl:@"https://file.pisen.com.cn/QJW3C1000WEB/Product/201701/16305409655404.jpg" title:@"商品的title" description:@"这件商品的描述内容,想怎么写就怎么写,哎呦,就是这么嗨!!!!" productUrl:@"https://meiqia.com" andSalesCount:100];
// [chatViewManager setPreSendMessages: @[productCard]];
// [chatViewManager pushMQChatViewControllerInViewController:self];
#pragma mark 如果你想绑定自己的用户系统 ,当然推荐你使用 客户自定义信息来绑定用户的相关个人信息
#pragma mark 切记切记切记 一定要确保 customId 是唯一的,这样保证 customId和meiqia生成的用户ID是一对一的
// MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
// NSString *customId = @"获取你们自己的用户ID 或 其他唯一标识的";
// if (customId){
// [chatViewManager setLoginCustomizedId:customId];
// }else{
// #pragma mark 切记切记切记 下面这一行是错误的写法 , 这样会导致 ID = "notadda" 和 meiqia多个用户绑定,最终导致 对话内容错乱 A客户能看到 B C D的客户的对话内容
// //[chatViewManager setLoginCustomizedId:@"notadda"];
// }
// [chatViewManager pushMQChatViewControllerInViewController:self];
}请保证自己的集成代码和上述代码一致,请保证自己的集成代码和上述代码一致,请保证自己的集成代码和上述代码一致,重要的事情说三遍!!!
三、说好的推送呢
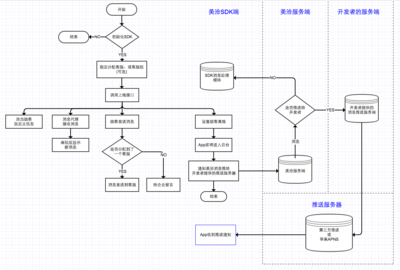
当前仅支持一种推送方案,当APP切换到后台时,美洽服务端发送消息至开发者的服务端,开发者再通过极光等第三方推送推送消息到 App,可见本章【SDK 工作流程】 。
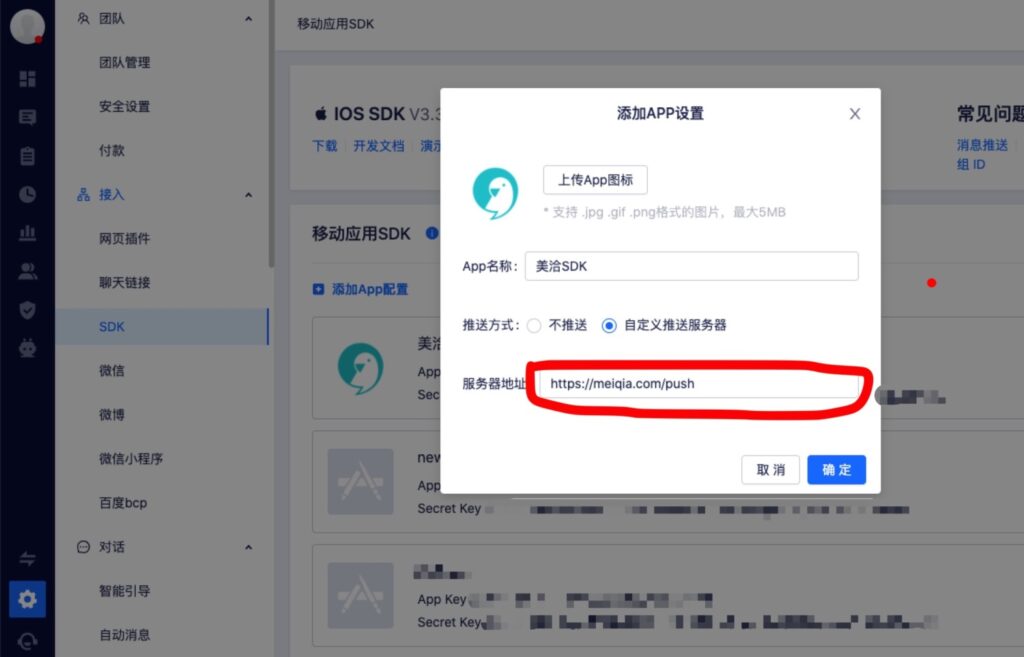
设置服务器地址,请使用美洽管理员帐号登录 美洽,在「设置」 -> 「SDK」中设置。

推送消息数据结构
当有消息需要推送时,美洽服务器会向开发者设置的服务器地址发送推送消息,方法类型为 POST,数据格式为 JSON 。
发送的请求格式介绍:
request.header.authorization 为数据签名。
request.body 为消息数据,数据结构为:
| Key | 说明 |
| messageId | 消息 id |
| content | 消息内容 |
| messageTime | 发送时间 |
| fromName | 发送人姓名 |
| deviceToken | 发送对象设备的 deviceToken,格式为字符串 |
| clientId | 发送对象的顾客 id |
| customizedId | 开发者传的自定义 id |
| contentType | 消息内容类型 – text/photo/audio |
| deviceOS | 设备系统 |
| customizedData | 开发者上传的自定义的属性 |
| type | 消息类型 – mesage 普通消息 / welcome 欢迎消息 / ending 结束消息 / remark 评价消息 / 留言消息 |
开发者可以根据请求中的签名,对推送消息进行数据验证,美洽提供了 Java、Python、Ruby、JavaScript、PHP 5种语言的计算签名的代码,具体请移步 美洽 SDK 3.0 推送的数据结构签名算法。
至此,集成结束。
四、SDK 工作流程
美洽 SDK 的工作流程如下图所示。

注意: 如果开发者对美洽的开源界面进行了定制,最好 Fork 一份 github 上的代码。这以后美洽对开源界面进行了更新,开发者只需 merge 美洽的代码,就可以免去定制后更新的麻烦。
五、接口介绍
##初始化sdk 所有操作都必须在初始化 SDK ,并且美洽服务端返回可用的 clientId 后才能正常执行。
开发者在美洽工作台注册 App 后,可获取到一个可用的 AppKey。在 AppDelegate.m 的系统回调 didFinishLaunchingWithOptions 中调用初始化 SDK 接口:
[MQManager initWithAppkey:@"开发者注册的App的AppKey" completion:^(NSString *clientId, NSError *error) {
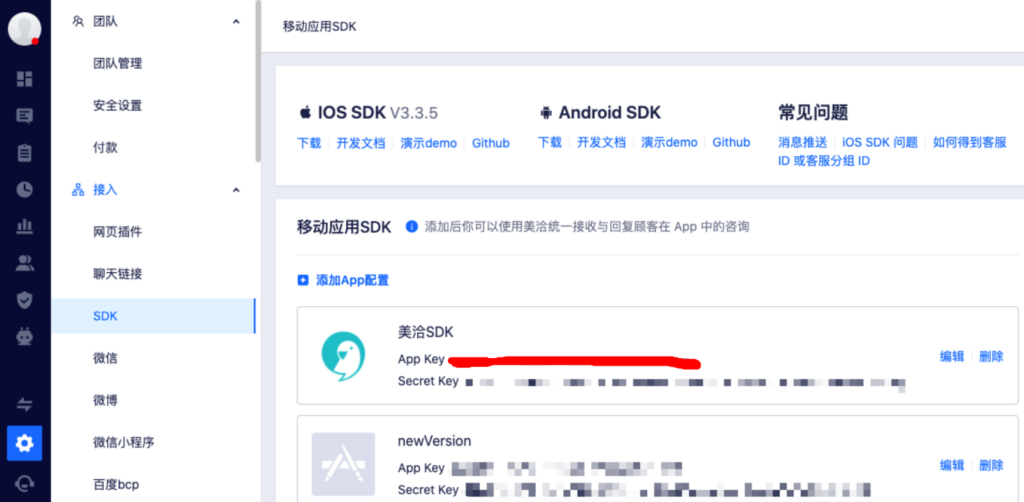
}];如果您不知道 AppKey ,请使用美洽管理员帐号登录 美洽,在「设置」 -> 「SDK」 菜单中查看。如下图:

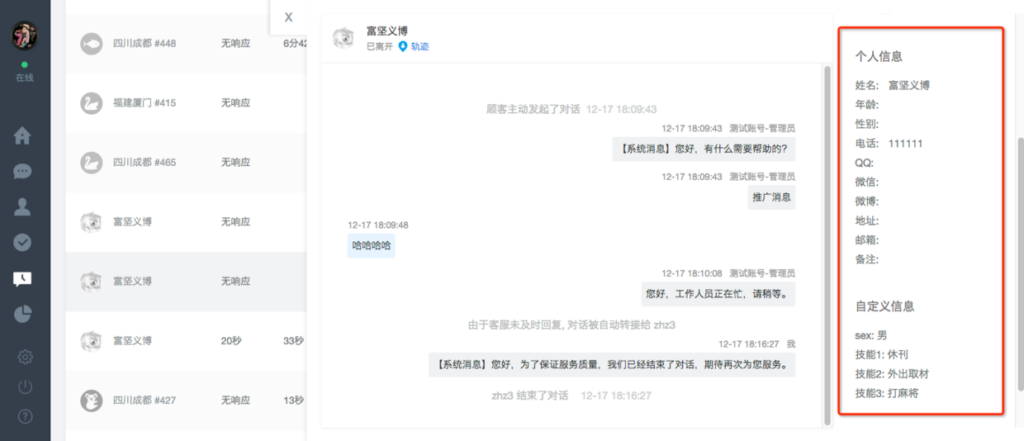
添加自定义信息
功能效果展示:

为了让客服能更准确帮助用户,开发者可上传不同用户的属性信息。示例如下:
//创建自定义信息
NSDictionary* clientCustomizedAttrs = @{
@"name" : @"Kobe Bryant",
@"avatar" : @"http://meiqia.com/avatar.png",
@"身高" : @"1.98m",
@"体重" : @"93.0kg",
@"效力球队" : @"洛杉矶湖人队",
@"场上位置" : @"得分后卫",
@"球衣号码" : @"24号"
};
[chatViewManager setClientInfo:clientCustomizedAttrs ];
或者
[MQManager setClientInfo:clientCustomizedAttrs completion:^(BOOL success) {
}];以下字段是美洽定义好的,开发者可通过上方提到的接口,直接对下方的字段进行设置:
| Key | 说明 |
| name | 真实姓名 |
| gender | 性别 |
| age | 年龄 |
| tel | 电话 |
| weixin | 微信 |
| 微博 | |
| address | 地址 |
| 邮件 | |
| 微博 | |
| avatar | 头像 URL |
| tags | 标签,数组形式,且必须是企业中已经存在的标签 |
| comment | 备注 |
指定分配客服和客服组
美洽默认会按照管理员设置的分配方式智能分配客服,但如果需要让来自 App 的顾客指定分配给某个客服或者某组客服,需要在上线前添加以下代码:
如果您使用美洽提供的 UI ,可对 UI 进行如下配置,进行指定分配:
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
[chatViewManager setScheduledAgentId:agentToken];如果您自定义 UI,可直接使用如下美洽 SDK 逻辑接口:
//分配到指定客服,或指定组里面的客服,指定客服优先级高,并可选择分配失败后的转接规则
[MQManager setScheduledAgentWithAgentId:agentId agentGroupId:agentGroupId scheduleRule:rule];注意
- 该选项需要在用户上线前设置。
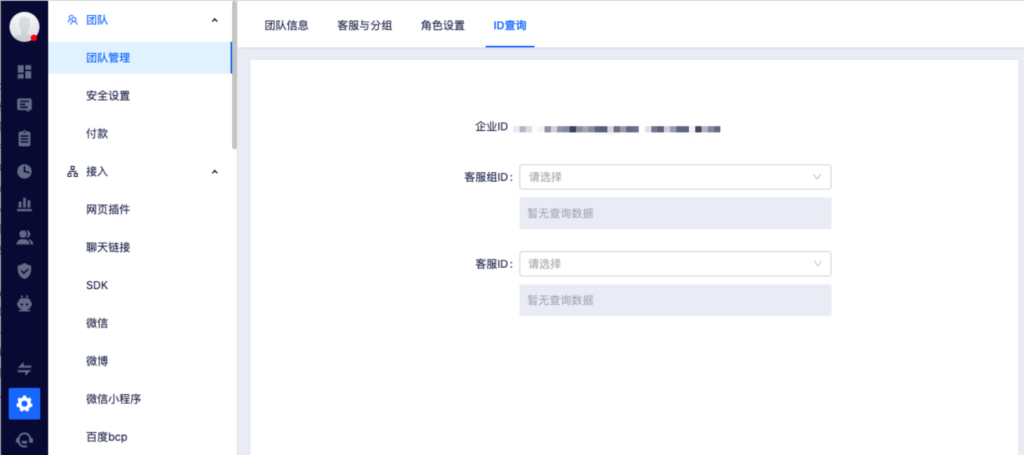
- 客服组 ID 和客服 ID 可以通过管理员帐号在后台的「设置」中查看。

调出视图
你只需要在用户需要客服服务的时候,调出美洽 UI。如下所示:
//当用户需要使用客服服务时,创建并退出视图
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
[chatViewManager pushMQChatViewControllerInViewController:self];注意,此时使用美洽 初始化SDK后的顾客进行上线。如果开发者需要指定顾客上线,可参考:
本章【设置登录客服的开发者自定义 id】
本章【设置登录客服的顾客 id】
MQServiceToViewInterface 文件是开源聊天界面调用美洽 SDK 接口的中间层,目的是剥离开源界面中的美洽业务逻辑。这样就能让该聊天界面用于非美洽项目中,开发者只需要实现 MQServiceToViewInterface 中的方法,即可将自己项目的业务逻辑和该聊天界面对接。
开启同步服务端消息设置
如果开启消息同步,在聊天界面中下拉刷新,将会获取服务端的历史消息;
如果关闭消息同步,则是获取本机数据库中的历史消息;
由于顾客可能在多设备聊天,关闭消息同步后获取的历史消息,将可能少于服务端的历史消息。
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
//开启同步消息
[chatViewManager enableSyncServerMessage:true];
[chatViewManager pushMQChatViewControllerInViewController:self];指定分配客服和客服组设置
上文已有介绍,请参考本章【指定分配客服和客服组】。
设置登录客服的开发者自定义 id
设置开发者自定义 id 后,将会以该自定义 id 对应的顾客上线,自定义id为长度不超过 6-32 位的字符串。
注意,如果美洽服务端没有找到该自定义 id 对应的顾客,则美洽将会自动关联该 id 与 SDK 当前的顾客。
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
[chatViewManager setLoginCustomizedId:customizedId];
[chatViewManager pushMQChatViewControllerInViewController:self];使用该接口,可让美洽绑定开发者的用户系统和美洽的顾客系统。
注意,如果开发者的自定义 id 是自增长,美洽建议开发者服务端保存美洽顾客 id,登陆时👇设置登录客服的顾客 id,否则非常容易受到中间人攻击。
设置登录客服的顾客 id
设置美洽顾客的 id 后,该id对应的顾客将会上线。
MQChatViewManager *chatViewManager = [[MQChatViewManager alloc] init];
[chatViewManager setLoginMQClientId:clientId];
[chatViewManager pushMQChatViewControllerInViewController:self];注意,如果美洽服务端没有找到该顾客 id 对应的顾客,则会返回该顾客不存在的错误。
开发者需要获取 clientId,可使用接口[MQManager getCurrentClientId]。
真机调试时,语言没有切换为中文
为了能正常识别App的系统语言,开发者的 App 的 info.plist 中需要有添加 Localizations 配置。如果需要支持英文、简体中文、繁体中文,info.plist 的 Souce Code 中需要有如下配置:
<key>CFBundleLocalizations</key>
<array>
<string>zh_CN</string>
<string>zh_TW</string>
<string>en</string>
</array>开源聊天界面的更多配置,可参见 MQChatViewManager.h 文件。
六、美洽 API 接口介绍
本节主要介绍部分重要的接口。在MeiqiaSDK.framework的MQManager.h中,所有接口都有详细注释。
开发者可使用美洽提供的 API,自行定制聊天界面。使用以下接口前,别忘了 初始化 SDK。
接口描述
初始化SDK
美洽建议开发者在 AppDelegate.m 的系统回调 didFinishLaunchingWithOptions 中,调用初始化 SDK 接口。这是因为第一次初始化美洽 SDK,SDK 会向美洽服务端发送一个初始化顾客的请求,SDK 其他接口都必须是在初始化 SDK 成功后进行,所以 App 应尽早初始化 SDK 。
//建议在AppDelegate.m系统回调didFinishLaunchingWithOptions中增加
[MQManager initWithAppkey:@"开发者注册的App的AppKey" completion:^(NSString *clientId, NSError *error) {
}];注册设备的 deviceToken
美洽需要获取每个设备的 deviceToken,才能在 App 进入后台以后,推送消息给开发者的服务端。消息数据中有 deviceToken 字段,开发者获取到后,可通知 APNS 推送给该设备。
在 AppDelegate.m中的系统回调 didRegisterForRemoteNotificationsWithDeviceToken 中,调用上传 deviceToken 接口:
[MQManager registerDeviceToken:deviceToken];关闭美洽推送
详细介绍请见本章【消息推送】。
指定分配客服和客服组接口
该接口上文已有介绍,请见本章【指定分配客服和客服组】。
让当前的顾客上线。
初始化 SDK 成功后,SDK 中有一个可使用的顾客 id,调用该接口即可让其上线,如下代码:
[MQManager setCurrentClientOnlineWithCompletion:^(MQClientOnlineResult result, MQAgent *agent, NSArray<MQMessage *> *messages) {
//可根据result来判断是否上线成功
} receiveMessageDelegate:self];根据美洽的顾客 id,登陆美洽客服系统,并上线该顾客。
开发者可通过【获取当前顾客 id】 接口,取得顾客 id ,保存到开发者的服务端,以此来绑定美洽顾客和开发者用户系统。 如果开发者保存了美洽的顾客 id,可调用如下接口让其上线。调用此接口后,当前可用的顾客即为开发者传的顾客 id。
[MQManager setClientOnlineWithClientId:clientId completion:^(MQClientOnlineResult result, MQAgent *agent, NSArray<MQMessage *> *messages) {
//可根据result来判断是否上线成功
} receiveMessageDelegate:self];根据开发者自定义的 id,登陆美洽客服系统,并上线该顾客。
如果开发者不愿保存美洽顾客 id,来绑定自己的用户系统,也将用户 id当做参数,进行顾客的上线,美洽将会为开发者绑定一个顾客,下次开发者直接调用如下接口,就能让这个绑定的顾客上线。
调用此接口后,当前可用的顾客即为该自定义 id 对应的顾客 id。
特别注意:传给美洽的自定义 id 不能为自增长的,否则非常容易受到中间人攻击,此情况的开发者建议保存美洽顾客 id。
[MQManager setClientOnlineWithCustomizedId:customizedId completion:^(MQClientOnlineResult result, MQAgent *agent, NSArray<MQMessage *> *messages) {
//可根据result来判断是否上线成功
} receiveMessageDelegate:self];监听顾客上线成功后的广播
开发者可监听顾客上线成功的广播,在上线成功后,可上传该顾客的自定义信息等操作。广播的名字为 MQ_CLIENT_ONLINE_SUCCESS_NOTIFICATION,定义在 MQDefinition.h 中。
获取当前顾客 id
开发者可通过此接口接口,取得顾客 id,保存到开发者的服务端,以此来绑定美洽顾客和开发者用户系统。
NSString *clientId = [MQManager getCurrentClientId];创建一个新的顾客
如果开发者想初始化一个新的顾客,可调用此接口。
该顾客没有任何历史记录及用户信息。
开发者可选择将该 id 保存并与 App 的用户绑定。
[MQManager createClient:^(BOOL success, NSString *clientId) {
//开发者可保存该clientId
}];设置顾客离线
NSString *clientId = [MQManager setClientOffline];如果没有设置顾客离线,开发者设置的代理将收到即时消息,并收到新消息产生的广播。开发者可以监听此 notification,用于显示小红点未读标记。
如果设置了顾客离线,则客服发送的消息将会发送给开发者的服务端。
美洽建议,顾客退出聊天界面时,不设置顾客离线,这样开发者仍能监听到收到消息的广播,以便提醒顾客有新消息。
监听收到消息的广播
开发者可在合适的地方,监听收到消息的广播,用于提醒顾客有新消息。广播的名字为 MQ_RECEIVED_NEW_MESSAGES_NOTIFICATION,定义在 MQDefinition.h 中。
开发者可获取广播中的userInfo,来获取收到的消息数组,数组中是美洽消息 MQMessage 实体,例如:[notification.userInfo objectForKey:@"messages"]
注意,如果顾客退出聊天界面,开发者没有调用设置顾客离线接口的话,以后该顾客收到新消息,仍能收到有新消息的广播。
### 在合适的地方监听有新消息的广播
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didReceiveNewMQMessages:) name:MQ_RECEIVED_NEW_MESSAGES_NOTIFICATION object:nil];
### 监听收到美洽聊天消息的广播
- (void)didReceiveNewMQMessages:(NSNotification *)notification {
//广播中的消息数组
NSArray *messages = [notification.userInfo objectForKey:@"messages"];
NSLog(@"监听到了收到客服消息的广播");
}获取当前正在接待的客服信息
开发者可用此接口获取当前正在接待顾客的客服信息:
MQAgent *agent = [MQManager getCurrentAgent];添加自定义信息
添加自定义信息操作和上述相同,跳至【添加自定义信息】 。
从服务端获取更多消息
开发者可用此接口获取服务端的历史消息:
[MQManager getServerHistoryMessagesWithUTCMsgDate:firstMessageDate messagesNumber:messageNumber success:^(NSArray<MQMessage *> *messagesArray) {
//显示获取到的消息等逻辑
} failure:^(NSError *error) {
//进行错误处理
}];注意,服务端的历史消息是该顾客在所有平台上产生的消息,包括网页端、Android SDK、iOS SDK、微博、微信,可在聊天界面的下拉刷新处调用。
从本地数据库获取历史消息
由于使用 【从服务端获取更多消息】接口,会产生数据流量,开发者也可使用此接口来获取 iOS SDK 本地的历史消息。
[MQManager getDatabaseHistoryMessagesWithMsgDate:firstMessageDate messagesNumber:messageNumber result:^(NSArray<MQMessage *> *messagesArray) {
//显示获取到的消息等逻辑
}];
注意,由于没有同步服务端的消息,所以本地数据库的历史消息有可能少于服务端的消息。
接收即时消息
开发者可能注意到了,使用上面提到的3个顾客上线接口,都有一个参数是设置接收消息的代理,开发者可在此设置接收消息的代理,由代理来接收消息。
设置代理后,实现 MQManagerDelegate 中的 didReceiveMQMessage: 方法,即可通过这个代理函数接收消息。
发送消息
开发者调用此接口来发送文字消息:
[MQManager sendTextMessageWithContent:content completion:^(MQMessage *sendedMessage) {
//消息发送成功后的处理
}];开发者调用此接口来发送图片消息:
[MQManager sendImageMessageWithImage:image completion:^(MQMessage *sendedMessage) {
//消息发送成功后的处理
}];开发者调用此接口来发送语音消息:
[MQManager sendAudioMessage:audioData completion:^(MQMessage *sendedMessage, NSError *error) {
//消息发送成功后的处理
}];开发者调用此接口来发送视频消息:
[MQManager sendVideoMessage:filePath completion:^(MQMessage *sendedMessage, NSError *error) {
//消息发送成功后的处理
}];开发者调用此接口来发送商品卡片消息:
+ (MQMessage *)sendProductCardMessageWithPictureUrl:(NSString *)pictureUrl
title:(NSString *)title
descripation:(NSString *)descripation
productUrl:(NSString *)productUrl
salesCount:(long)salesCount
completion:(void (^)(MQMessage *sendedMessage, NSError *error)) {
//消息发送成功后的处理
}];注意,调用发送消息接口后,回调中会返回一个消息实体,开发者可根据此消息的状态,来判断该条消息是发送成功还是发送失败。
获取未读消息数
开发者使用此接口来统一获取所有的未读消息,用户可以在需要显示未读消息数是调用此接口,此接口会自动判断并合并本地和服务器上的未读消息,当用户进入聊天界面后,未读消息将会清零。[MQManager getUnreadMessagesWithCompletion:completion]
###录音和播放录音
录音和播放录音分别包含 3 种可配置的模式:
- 暂停其他音频
- 和其他音频同时播放
- 降低其他音频声音
用户可以根据情况选择,在 MQChatViewManager.h 中直接配置以下两个属性:
@property (nonatomic, assign) MQPlayMode playMode;
@property (nonatomic, assign) MQRecordMode recordMode;
如果宿主应用本身也有声音播放,比如游戏,为了不影响背景音乐播放,可以设置 @property (nonatomic, assign) BOOL keepAudioSessionActive; 为 YES 这样就不会再完成播放和录音之后关闭 AudioSession,从而不会影响背景音乐。
注意,游戏中,要将声音播放的 category 设置为 play and record,否则会导致录音之后无法播放声音。
预发送消息
在 MQChatViewManager.h 中, 通过设置 @property (nonatomic, strong) NSArray *preSendMessages; 来让客户显示聊天窗口的时候,自动向客服发送消息,支持文字和图片。
监听聊天界面显示和消失
MQ_NOTIFICATION_CHAT_BEGIN在聊天界面出现的时候发送MQ_NOTIFICATION_CHAT_END在聊天界面消失时发送
用户排队
监听消息: 当用户被客服接入时,会受到 MQ_NOTIFICATION_QUEUEING_END 通知。
七、SDK 中嵌入美洽 SDK
如果你的开发项目也是 SDK,那么在了解常规 App 嵌入美洽 SDK 的基础上,还需要注意其他事项。
与 App 嵌入美洽 SDK 的步骤相同,需要 导入美洽 SDK -> 引入依赖库 -> 初始化 SDK -> 使用美洽 SDK。
如果开发者使用了美洽提供的聊天界面,还需要公开素材包:
开发者点击工程右边的工程名,然后在工程名右边依次选择 TARGETS -> BuiLd Phases -> Copy Files ,展开 Copy Files 后点击展开后下面的 + 来添加美洽素材包 MQChatViewAsset.bundle。
在之后发布你的 SDK 时,将 MQChatViewAsset.bundle 一起打包即可。
八 留言表单
目前是两种模式:
- 完全对话模式:
- 无机器人时:如果当前客服不在线,直接聊天界面输入就是留言,客服上线后能够直接回复,如果客服在线,则进入正常客服对话模式。
- 有机器人时:如果当前客服不在线,直接聊天界面输入的话,还是由机器人回答,顾客点击留言就会跳转到表单。
- 单一表单模式: 不管客服是否在线都会进入表单,顾客提交后,不会有聊天界面。这种主要用于一些 App 只需要用户反馈,不需要直接回复的形式。
设置留言表单引导文案
配置了该引导文案后将不会读取工作台配置的引导文案。 最佳实践:尽量不要在 SDK 中配置引导文案,而是通过工作台配置引导文案,方便在节假日的时候统一配置各端的引导文案,避免重新打包发布 App。
MQMessageFormViewManager *messageFormViewManager = [[MQMessageFormViewManager alloc] init];
[messageFormViewManager setLeaveMessageIntro:@"我们的在线时间是周一至周五 08:30 ~ 19:30, 如果你有任何需要,请给我们留言,我们会第一时间回复你"];
[messageFormViewManager pushMQMessageFormViewControllerInViewController:self];设置留言表单的自定义输入信息
开发者可根据此接口设置留言表单的自定义输入信息。如果不设置该参数,默认有「留言」、「手机」、「邮箱」这三个文本输入框。MQMessageFormInputModel 中 key 的值参考 【添加自定义信息】。
MQMessageFormInputModel *phoneMessageFormInputModel = [[MQMessageFormInputModel alloc] init];
phoneMessageFormInputModel.tip = @"手机";
phoneMessageFormInputModel.key = @"tel";
phoneMessageFormInputModel.isSingleLine = YES;
phoneMessageFormInputModel.placeholder = @"请输入你的手机号";
phoneMessageFormInputModel.isRequired = YES;
phoneMessageFormInputModel.keyboardType = UIKeyboardTypePhonePad;
NSMutableArray *customMessageFormInputModelArray = [NSMutableArray array];
[customMessageFormInputModelArray addObject:phoneMessageFormInputModel];
MQMessageFormViewManager *messageFormViewManager = [[MQMessageFormViewManager alloc] init];
[messageFormViewManager setCustomMessageFormInputModelArray:customMessageFormInputModelArray];
[messageFormViewManager pushMQMessageFormViewControllerInViewController:self];设置留言表单主题
如果同时配置了聊天界面和留言表单界面的主题,优先使用留言表单界面的主题。如果两个主题都没有设置,则使用默认的主题。
MQMessageFormViewManager *messageFormViewManager = [[MQMessageFormViewManager alloc] init];
messageFormViewManager.messageFormViewStyle = [MQMessageFormViewStyle greenStyle];
messageFormViewManager.messageFormViewStyle.navTitleColor = [UIColor orangeColor];
[messageFormViewManager pushMQMessageFormViewControllerInViewController:self];九、名词解释
开发者的推送消息服务器
目前美洽是把 SDK 的 离线消息 通过 webhook 形式发送给 – 开发者提供的 URL。
接收美洽 SDK 离线消息的服务器即为 开发者的推送消息服务器。
客服 id
美洽企业每一位注册客服均有一个唯一 id。通过此 id 开发者可用 SDK 接口指定分配对话给该客服。
客服组 id
美洽工作台支持为不同的客服分组,每一个组都有一个唯一id。通过此 id 开发者可用 SDK 接口指定分配对话给该客服组。
美洽顾客 id
美洽 SDK 在上线后(或称为分配对话后),均有一个唯一 id。
开发者可保存此 id,在其他设备上进行上线操作。这样此 id 的顾客信息和历史对话,都会同步到其他设备。
开发者自定义 id
即开发者自己定义的 id,例如开发者账号系统下的 user_id。
开发者可用此 id 进行上线,上线成功后,此 id 会绑定一个 美洽顾客 id。开发者在其他设备用自己的 id 上线后,可以同步之前的数据。
注意,如果开发者自己的 id 过于简单(例如自增长的数字),安全起见,建议开发者保存 美洽顾客 id,来进行上线操作。
十、常见问题
更新SDK
1.pod集成的用户
直接在工程中修改 podfile里面 meiqia 的版本号为最新的版本号,然后 终端 cd到项目工程目录下,执行 pod update Meiqia即可完成SDK的更新.
2.手动集成的客户比较麻烦,我们这边探索的办法为:
1通过show In finder 删除自己项目工程中的Meiqia的四个文件
MeiQiaSDK.framework 、 MQChatViewController MeiqiaSDKViewInterface 和 MQMessageForm
2 cleanXcode,
3 从github上下载新版Demo,然后找到 MeiQiaSDK.framework 、 MQChatViewControllerMeiqiaSDKViewInterface 和 MQMessageForm,复制粘贴到 项目工程中 show in finder之前存放SDK 4个文件的地方
4 然后通过 add files to ,将复制的sdk下的四个文件夹 添加到工程中的原来放置这4个文件的地方
iOS 11下 SDK 的聊天界面底部输入框出现绿色条状,且无法输入
请升级到最新版本, 已完成iOS 11的适配. 温馨提示: 遇到iOS 有重大更新的时候,请提前进入技术支持群,询问SDK是否要更新.
SDK 初始化失败
1. 美洽的 AppKey 版本不正确
当前SDK是为美洽 3.0 提供服务,如果你使用的 AppKey 是美洽 2.0 「经典版」的,请使用美洽 2.0 「经典版」SDK
传送门:
2. 没有配置 NSExceptionDomains
如果没有配置NSExceptionDomains,美洽SDK会返回MQErrorCodePlistConfigurationError,并且在控制台中打印:!!!美洽 SDK Error:请开发者在 App 的 info.plist 中增加 NSExceptionDomains,具体操作方法请见「https://github.com/Meiqia/MeiqiaSDK-iOS#info.plist设置」。如果出现上诉情况,请 配置NSExceptionDomains
注意,如果发现添加配置后,仍然打印配置错误,请开发者检查是否错误地将配置加进了项目 Tests 的 info.plist 中去。
3. 网络异常
如果上诉情况均不存在,请检查引入美洽SDK的设备的网络是否通畅
没有显示 导航栏/UINavgationBar
美洽开源的聊天界面用的是系统的 UINavgationController,所以没有显示导航栏的原因有3种可能:
- 如果使用的是
Push方式弹出视图,那么可能是传入viewController没有基于UINavigationController。 - 如果使用的是
Push方式弹出视图,那么可能是UINavgationBar被隐藏或者是透明的。 - App中使用了
Category,对UINavgationBar做了修改,造成无法显示。
其中1、2种情况,除了修改代码,还可以直接使用 present 方式弹出视图解决。
Xcode Warning: was built for newer iOS version (7.0) than being linked (6.0)
如果开发者的 App 最低支持系统是 7.0 以下,将会出现这种 warning。
ld: warning: object file (/Meiqia-SDK-Demo/MQChatViewController/Vendors/MLAudioRecorder/amr_en_de/lib/libopencore-amrnb.a(wrapper.o)) was built for newer iOS version (7.0) than being linked (6.0)
原因是美洽将 SDK 中使用的开源库 opencore-amr 针对支持Bitcode而重新编译了一次,但这并不影响SDK在iOS 6中的使用。如果你介意,并且不会使用 Bitcode,可以将美洽SDK中使用 opencore-amr 替换为老版本:传送门
美洽静态库的文件大小太大
因为美洽静态库包含5个平台(armv7、arm64、i386、x86_64)+ Bitcode。但这并不代表会严重影响编译后的宿主 App 大小,实际上,这只会增加宿主 App 100kb 左右大小。
键盘弹起后输入框和键盘之间有偏移
请检查是否使用了第三方开源库IQKeyboardManager,该开源库会和判断输入框的逻辑冲突。
解决办法:(感谢 RandyTechnology 向我们提供该问题的原因和解决方案)
- 在MQChatViewController的viewWillAppear里加入
[[IQKeyboardManager sharedManager] setEnable:NO];,作用是在当前页面禁止IQKeyboardManager - 在MQChatViewController的viewWillDisappear里加入
[[IQKeyboardManager sharedManager] setEnable:YES];,作用是在离开当前页面之前重新启用IQKeyboardManager
使用 TabBarController 后,inputBar 高度出现异常
使用了 TabBarController 的 App,视图结构都各相不同,并且可能存在自定义 TabBar 的情况,所以美洽 SDK 无法判断并准确调整,需要开发者自行修改 App 或 SDK 代码。自 iOS 7 系统后,大多数情况下只需修改 TabBar 的 hidden 和 translucent 属性便可以正常使用。
如何得到客服ID或客服分组ID
请查看本章【指定分配客服和客服组】 中的配图。
如何在聊天界面之外监听新消息的通知
请查看本章 【如何监听监听收到消息的广播】。
指定分配客服/客服组失效
请查看指定的客服的服务顾客的上限是否被设置成了0,或服务顾客的数量是否已经超过服务上限。查看位置为:工作台 - 设置 - 客服与分组 - 点击某客服
第三方库冲突
由于「聊天界面」的项目中用到了几个开源库,如果开发者使用相同的库,会产生命名空间冲突的问题。遇到此类问题,开发者可以选择删除「聊天界面 – Vendors」中的相应第三方代码。
注意,美洽对几个第三方库进行了自定义修改,如果开发者删除了美洽中的 Vendors,聊天界面将会缺少我们自定义的效果,详细请移步 Github 美洽开源聊天界面。
工作台顾客信息显示应用的名称不正确
如果工作台的某对话中的顾客信息 – 访问信息中的「应用」显示的是 App 的 Bundle Name 或显示的是「SDK 无法获取 App 的名字」,则可能是您的 App 的 info.plist 中没有设置 CFBundleDisplayName 这个 Property,导致 SDK 获取不到 App 的名字。
编译中出现 undefined symbols
请开发者检查 App Target – Build Settings – Search Path – Framework Search Path 或 Library Search Path 当中是否没有美洽的项目。
Vendors – 用到的第三方开源库
以下是该 Library 用到的第三方开源代码,如果开发者的项目中用到了相同的库,需要删除一份,避免类名冲突:
| 第三方开源库 | Tag 版本 | 说明 |
| VoiceConvert | N/A | AMR 和 WAV 语音格式的互转;没找到出处,哪位童鞋找到来源后,请更新下文档~ |
| MLAudioRecorder | master | 边录边转码,播放网络音频 Button (本地缓存),实时语音。注意,由于该开源项目中的 lame.framework 不支持 bitCode ,所以我们去掉了该项目中有关 MP3 的文件; |
| GrowingTextView | 1.1 | 随文字改变高度的的 textView,用于本项目中的聊天输入框; |
| TTTAttributedLabel | 支持多种效果的 Lable,用于本项目中的聊天气泡的文字 Label; | |
| CustomIOSAlertView | 自定义 | 自定义的 AlertView,用于显示本项目的评价弹出框;注意,我们队该开源项目进行了修改,增加了按钮之间的分隔线条、判断当前是否已经有 AlertView 在显示、以及键盘弹出时界面 frame 计算,该修改版本可以见 CustomIOSAlertView; |
| AGEmojiKeyboard | 0.2.0 | 表情键盘,布局进行自定义,源码可以在工程中查看; |
Cocos2d 游戏接入美洽问题汇总
1、调用美洽聊天界面引起 crash
push 美洽聊天界面时使用下面返回的 viewController,默认的 AppViewController 并不是视图控制器:
-(UIViewController*) getRootViewController
{
return [UIApplication sharedApplication].keyWindow.rootViewController;
}2、引用计数设置导致的错误
原因:Cocos2d 工程默认是 mrc,因此需要开启arc。
解决方案是:设置 Objective-C Automatic Reference Counting 为 YES;
注意:集成过程中会提醒 Cannot synthesize weak property in file using manual reference counting,网上的解决方案是设置 Weak Refrences in Manual Retain Release 为 YES,这会导致美洽 SDK 虽然可以运行,但是是在 mrc 且为弱引用,导致经常被释放,发生 excess_bad 的 crash,因此 Weak Refrences in Manual Retain Release 需要设置为 NO。
3、typeof 编译报错
解决方案:工程文件 - build settings - Apple LLVM 5.0 – language - C language Dialect 改为GNU99
十一、更新日志
v3.4.7 2018 年 7 月 5 日
- 修复转接类型信息错误
- 修复下拉获取历史记录的偏移
- 优化打开相机或相册时的交互体验
v3.4.6 2018 年 6 月 8 日
- 修复评价弹窗在x上被键盘部分遮挡
- 国际化文本补充
- 内存优化
- 修复若干bug