
如何构建一个高效的网页即时聊天系统?
一个高效的网页即时聊天系统能够为您的业务带来巨大的价值。
引言:
在当今数字化的时代,即时聊天系统已成为在线业务和客户沟通的重要工具。无论是电子商务平台还是在线客服,一个高效的网页即时聊天系统能够极大地改善用户体验、提升沟通效率并增加业务转化率。
本文将为您介绍构建一个高效网页即时聊天系统的关键步骤和要点,以确保您能够在竞争激烈的市场中脱颖而出。
1.选择适合的聊天系统类型
在构建网页即时聊天系统之前,首先需要确定您的需求和目标。根据业务性质,可以选择基于文本、音频还是视频的聊天系统。同时,考虑是否需要集成机器学习和人工智能技术来提供自动化的客户支持。
2.选择合适的开发工具和技术
选择合适的开发工具和技术对于构建高效的聊天系统至关重要。常见的选择包括Node.js、WebSocket等。确保所选技术能够提供实时性和稳定性,以满足用户对即时通讯的期望。
3.用户界面设计
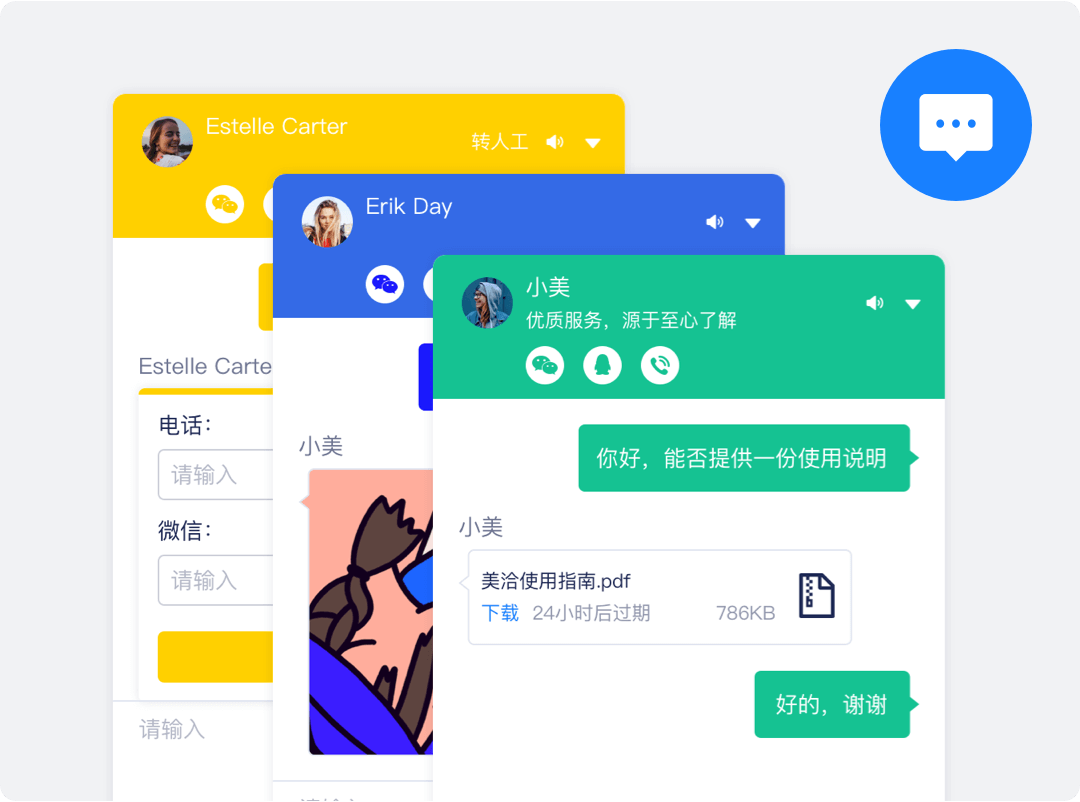
一个直观、易用的用户界面能够提升用户体验。确保聊天窗口设计简洁明了,支持文字、表情和附件发送。同时,考虑实现消息状态指示,如已送达和已读,以便用户了解消息状态。
4.实现消息存储与同步
为了确保跨设备的消息同步,需要在后台实现消息存储机制。采用数据库存储消息记录,并确保在用户登录时能够恢复之前的聊天记录,提供无缝的聊天体验。

5.引入身份验证和安全机制
保障用户隐私和数据安全是至关重要的。引入身份验证机制,确保只有授权用户能够参与聊天。同时,使用加密技术保护消息在传输和存储过程中的安全性。
6.考虑移动端适配
如今大部分用户通过移动设备访问网站,确保您的聊天系统在移动端有良好的适配性十分重要。开发响应式界面,确保用户无论在何种设备上都能够顺畅使用聊天功能。
7.整合机器学习和智能回复
通过整合机器学习和自然语言处理技术,您的聊天系统可以自动识别常见问题并给予智能回复。这不仅提高了客户支持的效率,还增强了用户与系统的互动体验。
8.定期维护和优化
构建一个高效的网页即时聊天系统不仅是一次性的任务,定期的维护和优化同样重要。根据用户反馈和使用情况,持续改进用户界面、功能扩展和性能优化,以确保系统始终保持高效。
结论:
一个高效的网页即时聊天系统能够为您的业务带来巨大的价值。通过选择适合的类型、技术和设计,保障安全性和隐私,以及不断优化系统,您将能够构建一个在竞争激烈的市场中脱颖而出的聊天系统,提升用户满意度,推动业务增长。











