网页在线客服代码解析:提升网站互动体验的秘诀
通过对网页在线客服代码的深入解析,我们不仅了解了其基本结构,还揭示了提升网站互动体验的关键秘诀。
随着互联网的快速发展,网站已经成为企业与用户互动的主要平台之一。在这个过程中,提升用户体验变得至关重要,而网页在线客服正是其中不可或缺的一环。
本文将深入解析网页在线客服代码,揭示提升网站互动体验的关键秘诀。
第一节:了解网页在线客服的作用
网页在线客服是指通过网页实现的在线咨询与服务系统,为用户提供实时的帮助与支持。
其作用不仅在于解答用户的疑问,还可以有效提高用户对网站的满意度和粘性。
通过在线客服,企业能够更加及时地了解用户需求,提供个性化的服务,从而促进业务的发展。
第二节:在线客服代码的基本结构
网页在线客服的实现离不开一些基本的代码结构。通常,这些代码包括前端和后端两部分。
前端代码主要负责与用户的交互界面,而后端代码则处理用户提交的信息并进行相应的业务逻辑处理。
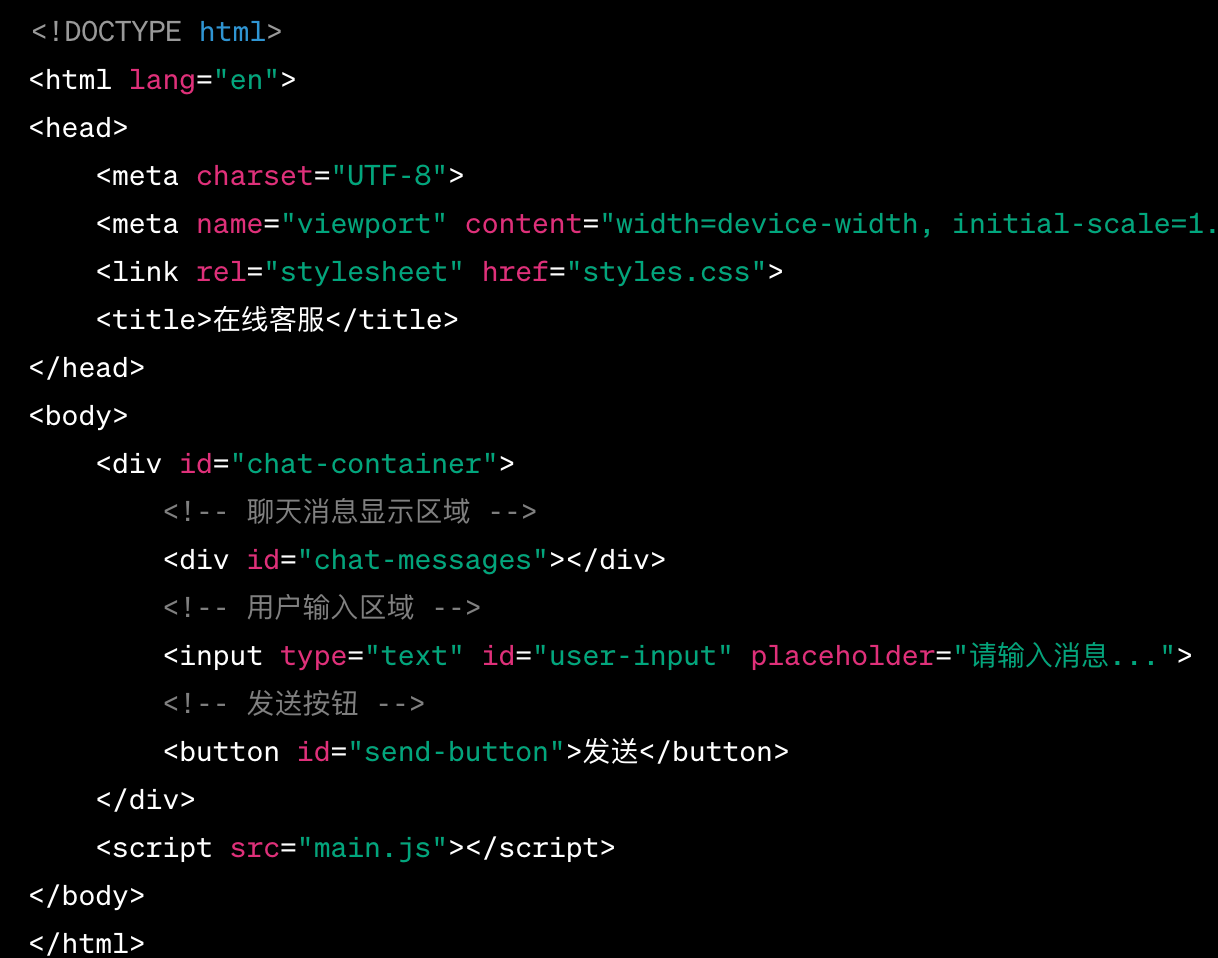
1.前端代码结构
前端代码通常包括HTML、CSS和JavaScript。HTML负责构建页面的基本结构,CSS负责美化页面的样式,而JavaScript则是实现页面交互和实时通信的关键。
通过合理的前端设计,可以使用户更加方便地使用在线客服功能,提高互动的友好度。

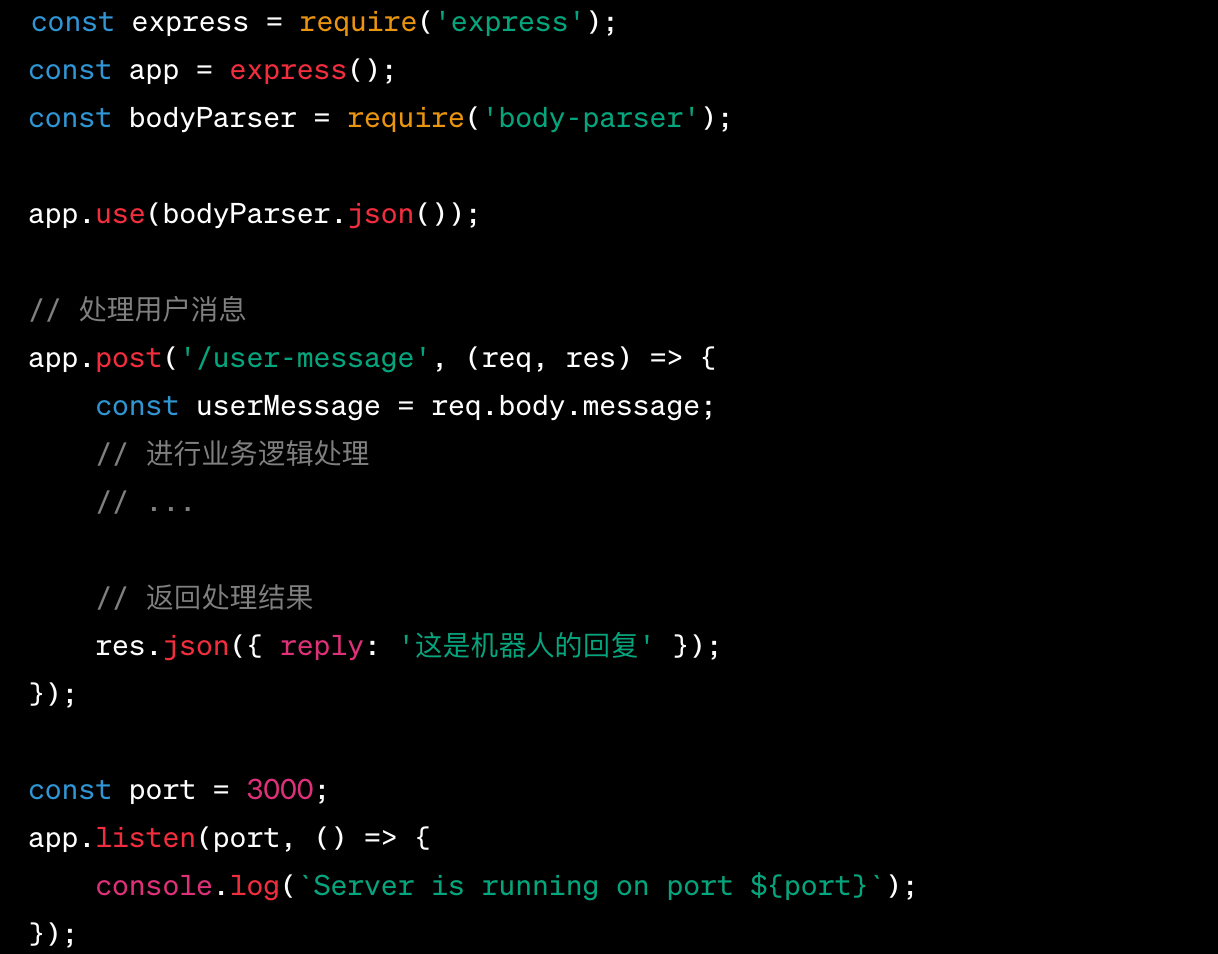
2.后端代码结构
后端代码则负责接收前端传递的信息,进行相应的处理,并将结果返回给前端。常见的后端语言包括Node.js、Python等,而数据库的使用可以存储用户的历史记录,以便更好地了解用户需求。

第三节:关键功能解析
1.实时通信
为了实现用户与客服的实时交流,前端与后端之间需要建立WebSocket等实时通信渠道。这样,用户发送的消息可以及时传递给客服,客服的回复也能立即显示在用户的界面上,增强了沟通的效率。
2.智能机器人
现代的在线客服系统往往集成了智能机器人,通过自然语言处理等技术,能够理解用户提出的问题并给予相应的回答。这不仅提高了客服的工作效率,还为用户提供了更加便捷的服务体验。
3.历史记录与个性化服务
通过合理设计后端逻辑,可以将用户的聊天记录进行存储,为用户提供更加个性化的服务。例如,系统能够记住用户的偏好,提供相关推荐,从而增强用户对网站的黏性。
第四节:优化网站互动体验的建议
1.界面友好
在线客服的界面应该简洁明了,方便用户使用。合理的排版和配色能够提升用户体验,使用户更愿意与客服进行互动。
2.响应迅速
用户在使用在线客服时,期望能够得到快速的响应。因此,优化代码,减少通信延迟,是提高网站互动体验的重要一环。
3.多渠道支持
除了网页,现代用户在移动端、社交平台等多个渠道上都可能需要客服支持。因此,通过适配不同的终端和平台,实现多渠道的在线客服支持,将进一步提升用户体验。
结语
通过对网页在线客服代码的深入解析,我们不仅了解了其基本结构,还揭示了提升网站互动体验的关键秘诀。实时通信、智能机器人、个性化服务等功能的合理应用,以及界面友好、响应迅速、多渠道支持等优化建议的实施,将共同推动网页在线客服向着更加智能、便捷、高效的方向发展。