
免费网页端即时聊天系统:如何在网页端实现高效沟通?
免费网页端即时聊天系统的出现,为用户提供了更为便捷、高效的沟通方式。
随着互联网的不断发展,即时聊天系统已经成为了在线沟通的主流方式之一。在网页端实现高效的即时聊天系统对于许多企业和网站来说,是提升用户体验、加强客户服务的重要手段。
本文将介绍一种免费的网页端即时聊天系统,探讨其实现原理和优势,以及如何在网页端实现高效沟通。
一、免费网页端即时聊天系统的背景
在当今数字化时代,用户对于实时、便捷的沟通方式的需求越来越高。免费网页端即时聊天系统应运而生,为企业和网站提供了一种实时响应用户需求的途径。
这类系统通常包括实时消息推送、多人会话、文件传输等功能,能够大大提升用户与网站之间的互动体验。
二、免费网页端即时聊天系统的实现原理
1.WebSocket技术
免费网页端即时聊天系统的实现离不开WebSocket技术。WebSocket是一种在单个TCP连接上进行全双工通信的协议,相较于传统的HTTP协议,WebSocket更加轻量级,能够实现实时通信。
在网页端,通过WebSocket技术可以建立客户端与服务器之间的持久连接,实现消息的实时传输。
2.前端框架
为了简化开发流程,许多免费的网页端即时聊天系统采用了流行的前端框架,如React、Vue.js等。
这些框架提供了丰富的组件和工具,使开发者能够更轻松地构建用户界面,实现消息的展示、发送等功能。
3.后端服务器
在实现免费网页端即时聊天系统时,后端服务器起着至关重要的作用。服务器负责处理用户的连接请求、消息的转发、存储等工作。
常见的后端技术栈包括Node.js、Python的Django、Java的Spring等,这些框架提供了稳定、高效的后台支持。

三、免费网页端即时聊天系统的优势
1.即时性
免费网页端即时聊天系统的最大优势就是即时性。用户发送消息后,系统能够实时将消息推送到接收方,实现实时的双向沟通。
这对于在线客服、团队协作等场景非常重要,能够提高工作效率和用户满意度。
2.多样化的沟通方式
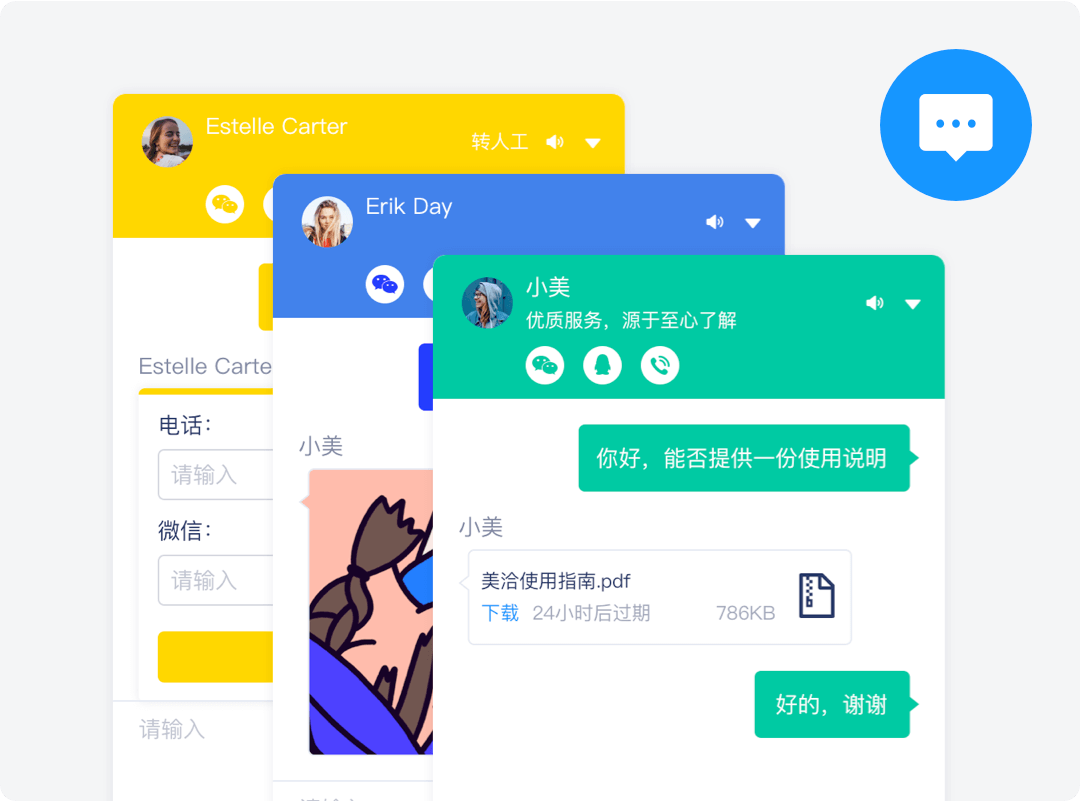
这类系统通常支持文本、图片、文件等多样化的沟通方式,丰富了沟通的形式,使用户能够更灵活地表达自己的需求。
特别是在商务合作、远程办公等场景,这种多样化的沟通方式能够更好地满足用户的需求。
3.用户体验优秀
免费网页端即时聊天系统注重用户体验,通过界面设计、交互设计等方面的优化,使用户能够更加轻松、愉快地使用系统。简洁直观的界面、快速响应的速度都是提高用户体验的重要因素。
四、如何在网页端实现高效沟通?
1.选择适合的即时聊天系统
在众多免费网页端即时聊天系统中,选择一个适合自己需求的系统至关重要。
需要考虑系统的稳定性、功能丰富性、开发难度等因素,综合评估选择最适合自己的系统。
2.定制化开发
如果对于现有的免费网页端即时聊天系统功能不够满足需求,可以考虑定制化开发。根据实际业务需求,添加特定功能、优化界面,使系统更符合自己的业务场景。
3.定期维护和更新
维护和更新是保持免费网页端即时聊天系统高效运行的关键。及时修复bug、更新安全补丁,保持系统与业务的同步发展,提高系统的稳定性和安全性。
五、总结
免费网页端即时聊天系统的出现,为用户提供了更为便捷、高效的沟通方式。
其优势在于即时性、多样化的沟通方式以及出色的用户体验。在选择和使用这类系统时,需要根据实际需求选择合适的系统,并考虑定制化开发以及定期维护和更新,以确保系统的高效运行。
通过充分发挥免费网页端即时聊天系统的优势,企业和网站能够更好地服务用户,提升竞争力。